Google has been releasing meta robots tags for quite a lot of time. With the great success of robots tags like index, noindex, follow, nofollow, nosnippet, noimageindex, nocache, etc. Google has again launched a new robots tag called indexifembedded on 21st January 2022. The purpose of the new tag is to let you grant control over how google indexes the embedded content on your page.
What are Meta Robots Tags?
Meta Robots tags are tags that basically tell Google what to follow and what to nofollow. It basically lets you decide what piece of content or pages you want Google to index or what not to. They also guide crawlers on which links to follow and which ones not to. You can put these tags in outbound links so that your link juice stays with you. But if you don’t implement it, it won’t harm you either.
Where are they inserted?
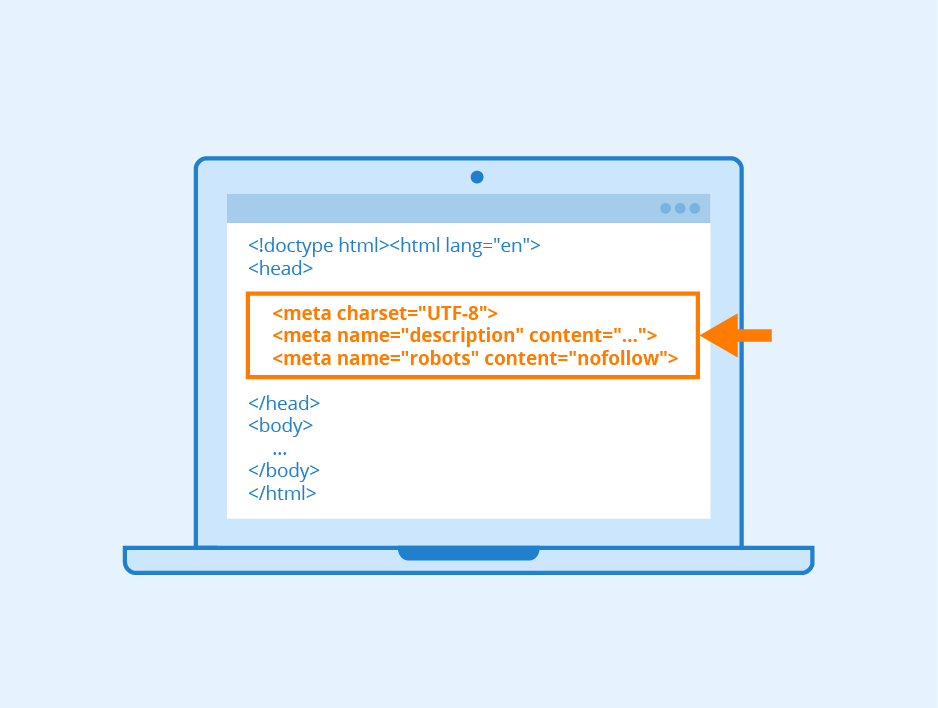
They are inserted in the Head section of the page as a code. You can hide pages that you don’t want the search index to index or other specific pieces. An example of such tag is given in the image. >>

What is Indexifembedded Tag?
With this tag, you can control how Google can index your page with embedded content. Even without using the noindex tag, you can now get your content indexed when it’s embedded through iframes. This allows Google to index the content of a page if it’s embedded in another page through iframes or similar HTML tags Indexifembedded is effective only when it is combined with noindex.
What are iFrames? An IFrame (Inline Frame) is an HTML document embedded inside another HTML document on a website
It basically helps media publishers with a common issue. As Google stated: “media publishers, while they may want their content indexed when it’s embedded on third-party pages, they don’t necessarily want their media pages indexed on their own. Because they don’t want the media pages indexed, they currently use a noindex tag on such pages. However, the noindex tag also prevents embedding the content in other pages during indexing.”
Thus that noindex tag was a major issue that Google thought of rectifying with the new indexifembedded tag.
How to enable indexifembedded tags?
You will have to apply indexifembedded in combination with noindex tag:
<meta name=”googlebot” content=”noindex” />
<meta name=”googlebot” content=”indexifembedded” />
<!– OR –>
<meta name=”googlebot” content=”noindex,indexifembedded” />
You can also specify the tag in HTTP header:
X-Robots-Tag: googlebot:noindex
X-Robots-Tag: googlebot:indexifembedded
…
OR
…
X-Robots-Tag: googlebot:noindex,indexifembedded
Check out Google’s official announcement here. Check out more of our Blogs.